[python/GUI] tkinter 로 GUI 만들기(기초예제, 단위 변환기 만들기)
안녕하세요!
오늘은 tkinkter를 이용하여 python으로 GUI를 구현해 보도록 하겠습니다 ㅎㅎ
먼저, GUI가 무엇인지 알아보도록 하겠습니다.
GUI란?
GUI는 Graphic User Interface로, 사용자 그래픽 인터페이스를 말합니다.
GUI는 컴퓨터 사용시에 유저가 그래픽을 이용하여 상호작용할 수 있도록 도와줍니다.
보통 우리가 컴퓨터로 환경설정을 할 때 뜨는 창, 버튼 등등을 GUI라고 할 수 있습니다.
이런 UI를 사용하면 사용자 입장에서 더 쉽고 직관적으로 컴퓨터를 조작할 수 있습니다.
파이썬에서도 UI를 만들 수 있는데요, tkinter(티케이인터)라는 모듈로 구현이 가능합니다.
Tkinter란?
tkinter는 python에서 많이 사용하는 GUI모듈입니다.
tkinter는 파이썬에 기본으로 내장되어 있어 따로 설치할 필요 없이 바로 사용이 가능합니다.
창을 생성하고, 버튼, 레이블(텍스트) 등의 위젯을 사용하여 프로그램 제작도 할 수 있습니다.
Tkinter를 사용하면 기본적인 UI + 기능 함수를 실행해 프로그램을 만듭니다.
Tkinter로 프로그램 생성시 크게 4단계로 진행이 됩니다.
1. 화면 생성
2. 화면 안에 위치할 UI 및 이벤트함수 생성 및 구성
3. UI 배치
4. 메인루프 실행
예제1: label(레이블) 만들기
그럼 기초예제로 창을 띄워 Hello World!라는 레이블을 출력하는 프로그램을 만들어 보겠습니다.
from tkinter import *
# 예제 1) tkinter 파이썬 GUI 레이블(label)
# tkinter를 사용하여 텍스트를 나타내보자
# 1. 루트화면 (root window) 생성
tk = Tk()
# 2. 텍스트 표시
label = Label(tk,text='Hello World!')
# 3. 레이블 배치 실행
label.pack()
# 4. 메인루프 실행
tk.mainloop()

위의 코드를 실행하면 사진과 같이 Hello World!가 창에 출력 됩니다.
예제2: button(버튼) 만들기
이번에는 Button()을 사용해 버튼을 만들어 보도록 하겠습니다.
그리고 버튼을 누르면 그 버튼의 텍스트가 바뀌는 함수를 추가해 주도록 하겠습니다.
# 예제2) 버튼만들기
tk = Tk()
# 함수 정의 (버튼을 누르면 텍스트 내용이 바뀜)
def event():
button['text'] = '버튼 누름!'
button = Button(tk,text='버튼입니다. 누르면 함수가 실행됩니다.',command=event)
button2 = Button(tk,text='버튼2 입니다.')
button.pack(side=LEFT,padx=10,pady=10) #side로 배치설정, padx로 좌우 여백설정, pady로 상하 여백설정
button2.pack(side=LEFT, padx=10, pady= 10)
tk.mainloop()

pack()을 사용하여 버튼의 위치 및 여백 등을 설정할 수 있습니다.
또한 해당 button의 command 속성에 미리 만든 함수를 넣으면 클릭 시 해당 함수가 동작 합니다.
버튼의 텍스트를 바꾸고 싶을 때는 text속성에 접근하여 수정하면 반영이 됩니다.
#버튼 텍스트 수정(text속성에 접근하여 수정)
button['text'] = 'Button1'
button2['text'] = 'Button2'
tk.mainloop()
예제3: 버튼 Counter 만들기
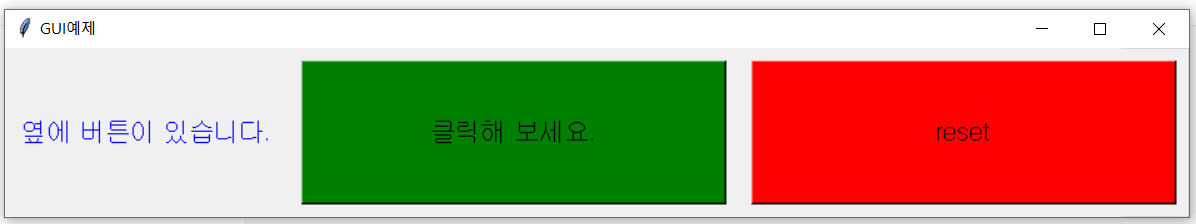
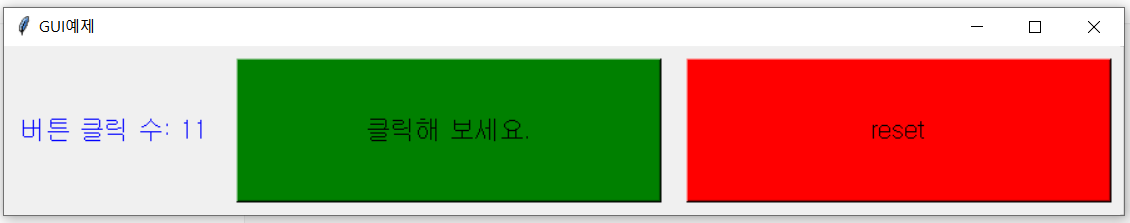
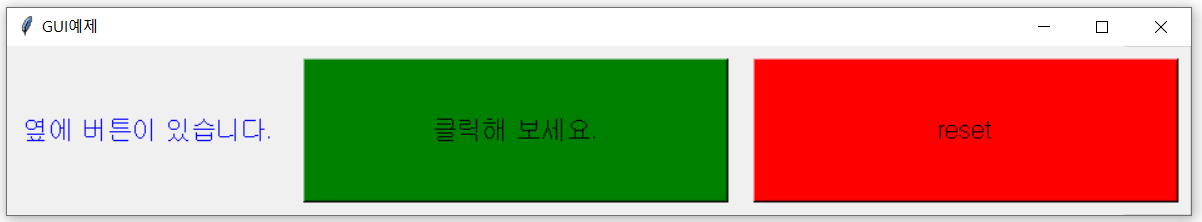
이번에는 버튼을 누르면 누른 횟수가 label로 표기되고 reset하여 지금까지 클릭한 횟수를 초기화하는 코드를 작성해 보겠습니다.
함수는 2가지를 만들어 사용할 예정인데,
1. 버튼을 누를 때마다 카운트를 세는 함수
2. 버튼을 누르면 카운트가 초기화되는 함수
위의 두 가지 함수를 각각 카운트버튼, 초기화 버튼에 할당하여 프로그램을 만들어보겠습니다.
tk.title()을 사용하여 창의 이름을 설정할 수 있고,
라벨 및 버튼의 속성 (fg, bg, width, font) 들로 글자 색, 배경색, 너비, 폰트크기 등을 지정할 수 있습니다.
# 예제 3) 버튼 클릭시 실행될 이벤트(함수) 설정
tk = Tk()
# 다른 함수 정의(버튼 누를때마다 카운트를 세는 함수)
counter = 0
def clicked():
global counter #전역변수 counter
counter += 1
label1['text'] = '버튼 클릭 수: ' + str(counter)
# 리셋 함수(카운트 초기화)
def reset():
global counter
counter = 0
label1['text'] = '옆에 버튼이 있습니다.'
## GUI 구성(텍스트,버튼) ##
# 창 이름 설정
tk.title('GUI예제')
# 텍스트
label1=Label(tk, text='옆에 버튼이 있습니다.',fg='blue',font=20) # fg는 글자 색 지정, font로 글자 설정
label1.pack(side=LEFT, padx=10, pady=10)
# 버튼1
button3 = Button(tk,text='클릭해 보세요.',bg='green',font=15,width=30,height=5,command= clicked) #command로 버튼 클릭 시 동작할 함수 지정, bg로 색상지정, width,height로 각각 넓이 높이 지정
button3.pack(side=LEFT, padx=10, pady=10)
# 버튼2
button4 = Button(tk,text='reset',bg='red',width=30,height=5,font=15,command=reset)
button4.pack(side=LEFT,padx=10, pady=10)
tk.mainloop()


위와 같이 각각의 버튼이 잘 실행됨을 확인할 수 있습니다.
예제4: 길이 단위 변환기(ft, cm)
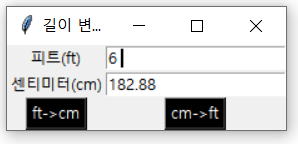
마지막 예제로, 입력값을 받아 각각 ft와 cm로 변환할 수 있는 프로그램을 만들어 보겠습니다.
함수는 각각
1. ft를 cm로 변환하는 함수
2. cm를 ft로 변환하는 함수
이렇게 2가지를 사용하여 entry를 사용해 사용자로부터 입력값을 받아 변환하는 UI를 만들어 줍니다.
함수를 만들때 1ft(피트) = 30.48cm 임을 참고하여 코드를 작성합니다.
entry는 input함수처럼 유저로부터 값을 입력받을 수 있는 tkinter 함수 입니다.
insert()를 사용하여 입력창에 글자를 입력할 수 있고,
get()을 사용하여 입력 내용을 가져올 수 있으며,
delete()를 사용하면 입력창 내용 삭제가 가능합니다.
.grid()는 pack처럼 버튼, 레이블 등의 위젯을 위치시켜 주는 역할을 합니다.
행(row)과 열(column)으로 위젯의 위치를 지정하여 줍니다.
###예제4) ft -> cm로 바꾸는 단위 변환기 만들기
# Entry: input과 비슷한 역할 (사용자가 입력한 내용 전달)
# get: Entry를 사용한 입력 내용 가져올 수 있다.
# delete: 사용자 입력 삭제
# Frame: 컨테이너, 창 안에 프레임 생성
# grid: 격자 배치
tk = Tk()
tk.title('길이 변환기')
def Ft2Cm():
ft2cm = entry1.get()
entry2.delete(0,"end")
entry2.insert(0,round(float(ft2cm)*30.48,4))
def Cm2Ft():
cm2ft = entry2.get()
entry1.delete(0,"end")
entry1.insert(0,round(float(cm2ft)/30.48,4))
label1 = Label(tk,text='피트(ft)').grid(row=0, column=0)
label2 = Label(tk,text='센티미터(cm)').grid(row=1,column=0)
# 각 단위 입력받는 부분 만들기
entry1 = Entry(tk)
entry2 = Entry(tk)
entry1.grid(row=0,column=1)
entry2.grid(row=1,column=1)
btn1 = Button(tk,text='ft->cm',bg='black',fg='white',command=Ft2Cm).grid(row=2,column=0)
btn2 = Button(tk,text='cm->ft',bg='black',fg='white',command=Cm2Ft).grid(row=2,column=1)
tk.mainloop()

이렇게 각각 필요한 단위로 변환할 수 있습니다.
전체 코드
from tkinter import *
# 예제 1) tkinter 파이썬 GUI 레이블(label)
# tkinter를 사용하여 텍스트를 나타내보자
# 1. 루트화면 (root window) 생성
tk = Tk()
# 2. 텍스트 표시
label = Label(tk,text='Hello World!')
# 3. 레이블 배치 실행
label.pack()
# 4. 메인루프 실행
tk.mainloop()
# 예제2) 버튼만들기
tk = Tk()
# 함수 정의 (버튼을 누르면 텍스트 내용이 바뀜)
def event():
button['text'] = '버튼 누름!'
button = Button(tk,text='버튼입니다. 누르면 함수가 실행됩니다.',command=event)
button2 = Button(tk,text='버튼2 입니다.')
button.pack(side=LEFT,padx=10,pady=10) #side로 배치설정, padx로 좌우 여백설정, pady로 상하 여백설정
button2.pack(side=LEFT, padx=10, pady= 10)
#tk.mainloop()
#버튼 텍스트 수정(text속성에 접근하여 수정)
button['text'] = 'Button1'
button2['text'] = 'Button2'
tk.mainloop()
# 예제 3) 버튼 클릭시 실행될 이벤트(함수) 설정
tk = Tk()
# 다른 함수 정의(버튼 누를때마다 카운트를 세는 함수)
counter = 0
def clicked():
global counter #전역변수 counter
counter += 1
label1['text'] = '버튼 클릭 수: ' + str(counter)
# 리셋 함수(카운트 초기화)
def reset():
global counter
counter = 0
label1['text'] = '옆에 버튼이 있습니다.'
## GUI 구성(텍스트,버튼) ##
# 창 이름 설정
tk.title('GUI예제')
# 텍스트
label1=Label(tk, text='옆에 버튼이 있습니다.',fg='blue',font=20) # fg는 글자 색 지정, font로 글자 설정
label1.pack(side=LEFT, padx=10, pady=10)
# 버튼1
button3 = Button(tk,text='클릭해 보세요.',bg='green',font=15,width=30,height=5,command= clicked) #command로 버튼 클릭 시 동작할 함수 지정, bg로 색상지정, width,height로 각각 넓이 높이 지정
button3.pack(side=LEFT, padx=10, pady=10)
# 버튼2
button4 = Button(tk,text='reset',bg='red',width=30,height=5,font=15,command=reset)
button4.pack(side=LEFT,padx=10, pady=10)
tk.mainloop()
###예제4) ft -> cm로 바꾸는 단위 변환기 만들기
# Entry: input과 비슷한 역할 (사용자가 입력한 내용 전달)
# get: Entry를 사용한 입력 내용 가져올 수 있다.
# delete: 사용자 입력 삭제
# Frame: 컨테이너, 창 안에 프레임 생성
# grid: 격자 배치
tk = Tk()
tk.title('길이 변환기')
def Ft2Cm():
ft2cm = entry1.get()
entry2.delete(0,"end")
entry2.insert(0,round(float(ft2cm)*30.48,4))
def Cm2Ft():
cm2ft = entry2.get()
entry1.delete(0,"end")
entry1.insert(0,round(float(cm2ft)/30.48,4))
label1 = Label(tk,text='피트(ft)').grid(row=0, column=0)
label2 = Label(tk,text='센티미터(cm)').grid(row=1,column=0)
# 각 단위 입력받는 부분 만들기
entry1 = Entry(tk)
entry2 = Entry(tk)
entry1.grid(row=0,column=1)
entry2.grid(row=1,column=1)
btn1 = Button(tk,text='ft->cm',bg='black',fg='white',command=Ft2Cm).grid(row=2,column=0)
btn2 = Button(tk,text='cm->ft',bg='black',fg='white',command=Cm2Ft).grid(row=2,column=1)
tk.mainloop()코드 파일
마무리
이렇게 간단하게 파이썬으로 GUI를 만들어 보았습니다.
단위 변환도 쉽게 만들어 사용할 수 있어서 재밌네요 :-)
개인적으로 예전에 대학 교양수업에서 배웠던 비주얼 베이직이 생각나네요 ㅎㅎ
tkinter로 만들어 보고 싶은 다른 프로그램이 있다면 댓글 남겨주세요!