Tistory 블로그에 html 파일을 iframe으로 삽입하기
안녕하세요!
오랜만입니다 ㅎㅎ
오늘은 티스토리 블로그에 html 파일을 넣어서 보여줄 수 있는 방법을 알아보도록 하겠습니다.
티스토리 블로그에는 html로 블로그 글을 편집할 수 있는데요,
html 편집기로 iframe을 사용하여 html파일을 블로그에 보여줄 수 있습니다.
그럼 시작하도록 하겠습니다.
Step1. github 가입
GitHub: Where the world builds software
GitHub is where over 73 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
Github에 가입을 해 주세요.
구글 아이디가 있으면 회원가입을 간편하게 할 수 있습니다.
Step2. repository 생성하기
로그인 후 우측 상단의 Your repositories를 클릭 해 주세요.

그 후 new를 눌러 repository를 생성해 줍니다. repository는 저장소인데요, 간단하게 폴더라고 생각하면 됩니다.

new를 클릭하면 새로운 창이 뜨는데, 거기서 저장소 이름 설정 후 Create repository를 클릭하면 만들어집니다.

Step3. html 파일 추가하기
그 후 Add file > Upload files 를 클릭하여 필요한 html파일을 업로드 해 줍니다.


파일을 드래그하여 업로드 또는 선택하여 업로드 후 Commit changes를 클릭하면 업로드가 완료됩니다.
Step4. html 배포하기
이제 Settings > Pages 를 클릭한 후
Source설정에서 main으로 설정 후 Save를 누르면 page가 만들어집니다.


위처럼 만들어진 페이지 뒤에 해당 html 파일 이름을 넣어 주면,
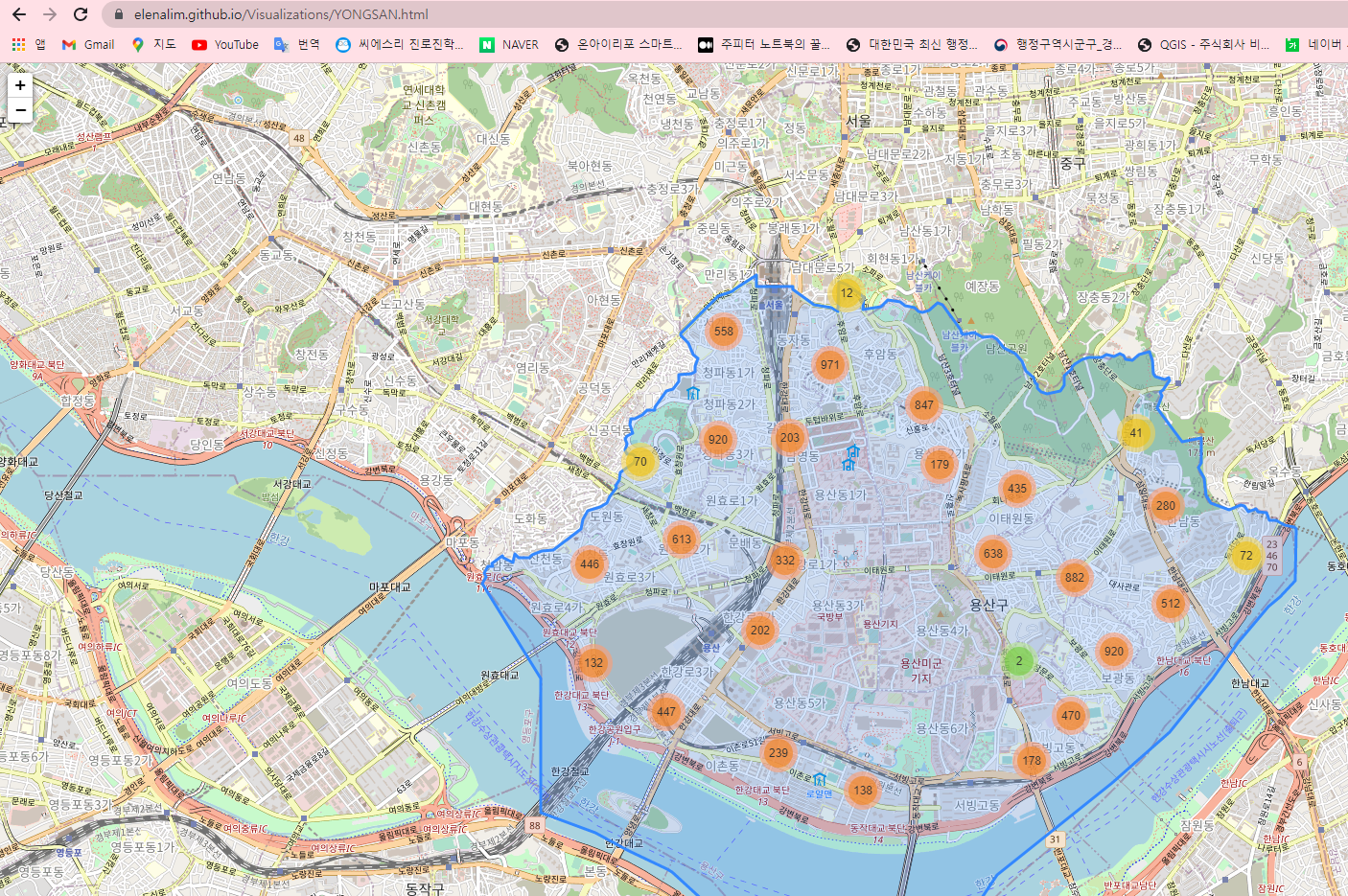
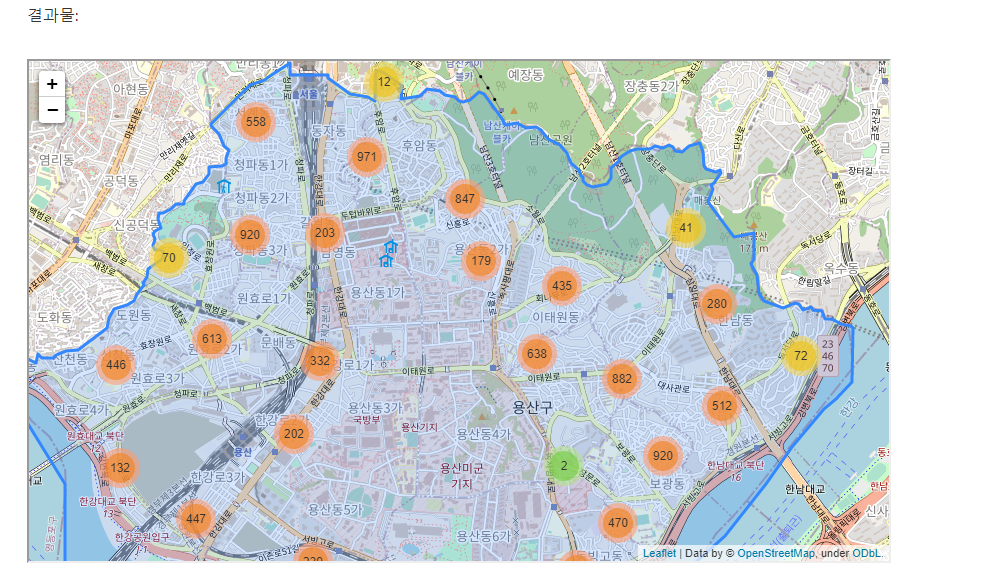
예) https://elenalim.github.io/Visualizations/YONGSAN.html

이렇게 html 파일이 페이지로 배포됩니다.
이제 이 링크를 가지고 티스토리 블로그에 넣어 보도록 합시다.
Step5. 티스토리 블로그에 html 페이지 삽입하기
이제 마지막 단계입니다!
github에서 배포한 페이지를 블로그에 나타내어서 사람들이 볼 수 있도록 해 봅시다.
티스토리 블로그에 로그인 후, '글쓰기'를 눌러 제목을 적어 줍니다.
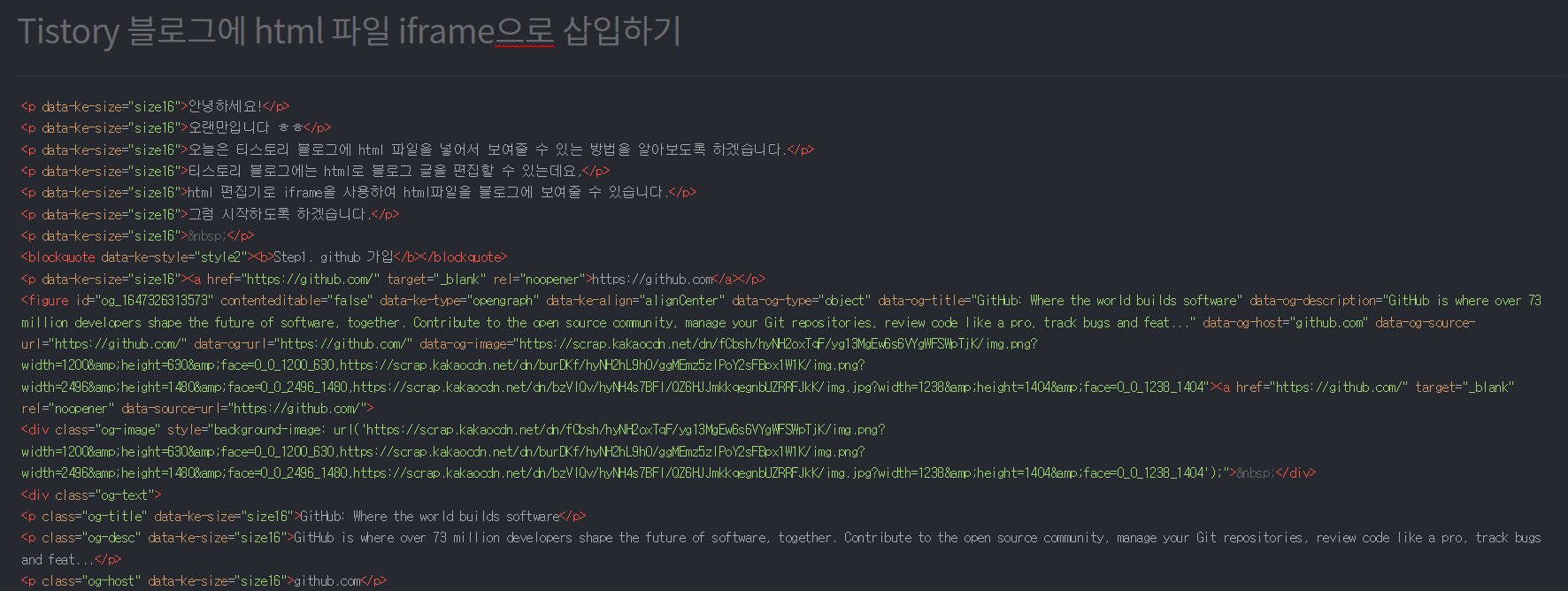
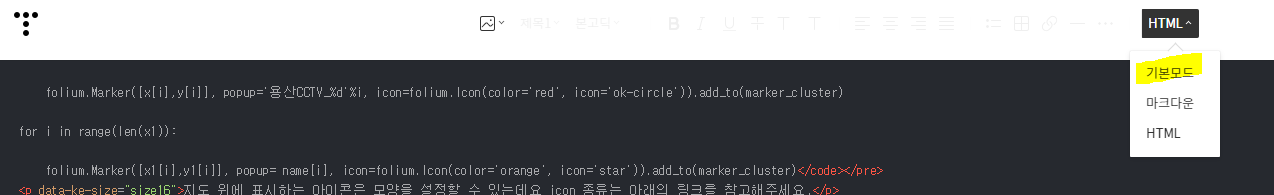
그 후, 좌측상단의 기본모드를 클릭하여 HTML로 바꾸어 줍니다.


그러면 위와 같이 정체모를 영어들과 중간중간 한글이 보일 것입니다.
여기에서 내가 원하는 위치에 iframe으로 github html 페이지를 넣어 줍니다.
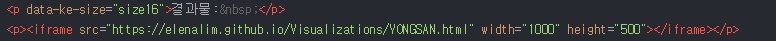
아래와 같이 입력하면 됩니다.
<iframe src="html페이지 주소" width="가로 사이즈(숫자)" height="세로 사이즈(숫자)"></iframe>
예) <iframe src="https://elenalim.github.io/Visualizations/YONGSAN.html" width="1000" height="500"></iframe>

이런 식으로 <p>태그 안에 <iframe>태그를 넣어 준 후,

다시 기본모드로 변경해 줍니다.
그러면 아래와 같이 html페이지가 iframe안에 잘 들어가 있음을 눈으로 쉽게 확인할 수 있습니다 :)

그 후 저장을 눌러 글을 업로드 하면 됩니다ㅎㅎ
마무리
처음에는 어려워 보일 수 있지만, 하다보면 생각보다는 쉽고 간단한 방법입니다 ㅎㅎ
html을 몰라도 <iframe>한줄만 추가해 주면 되기 때문에 초보자도 할 수 있습니다 :)
이제 여러분들은 html 파일을 보여주려고 사진을 캡처하거나 하지 않고
정성스럽게 만든 html 파일을그대로 보여 줄 수 있을 뿐만 아니라
세련된 블로그 게시물을 다른 사람에게 보여줄 수 있습니다.
추가적으로 다른 방법을 알고있거나 이번 게시물과 관련한 문의가 있으면 댓글 남겨주세요 :)